在今天的實戰中,我們將打造一個簡易的計算機 App,藉此學習 Swift 中的 function 函數型別如何應用於運算邏輯的設計,並使用 UIKit 中的 Stack View 來實現計算機按鍵的整齊排版。這個練習不僅有助於理解 Swift 的高階特性,也能提升 UI 佈局的靈活性,進一步掌握在不同裝置上如何利用 Stack View 進行自適應佈局。
運用 function 函數型別:
使用 Stack View 排版:
在計算機 App 中,使用者可以點擊數字鍵和運算符號鍵,透過 function 函數型別進行加減乘除等操作。按鍵使用 Stack View 排列,按鍵排列整齊並隨螢幕自適應調整。以下是操作畫面:

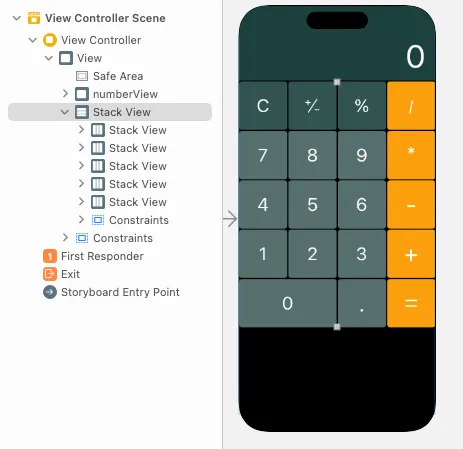
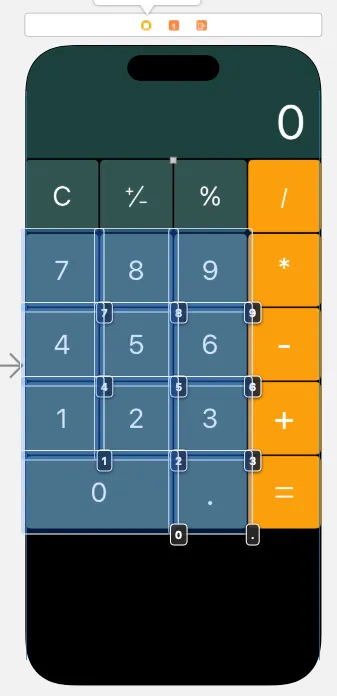
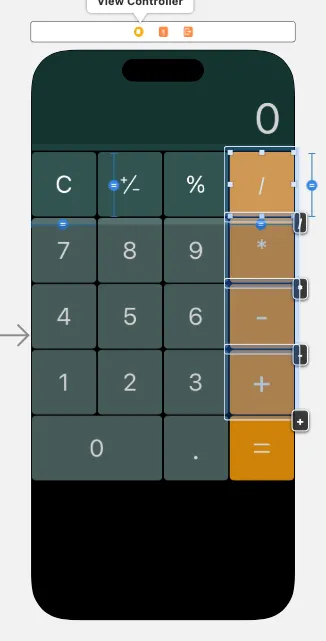
在 Storyboard 中,利用 Stack View 來排列計算機的按鍵。首先,我們需要建立一個直向的 Stack View,裡面包含 5 排橫向 Stack View,分別用來排列數字鍵、運算符號和其他輔助功能按鍵(例如清除鍵、小數點鍵)。
每一行 Stack View 裡會包含多個 UIButton,這樣能確保按鍵在不同螢幕尺寸上自動調整大小。

將 Storyboard 中的按鍵與 IBAction 連接,並且實作 numberTapped、operationTapped、equalTapped 等按鍵的邏輯,分別處理數字輸入、運算符選擇和結果計算。

@IBAction func numberTapped(_ sender: UIButton) {
// 處理小數點和數字輸入
}

@IBAction func operationTapped(_ sender: UIButton) {
// 選擇運算符,並記錄當前運算
}
@IBAction func equalTapped(_ sender: UIButton) {
// 執行運算並顯示結果
}
在本次實作中,function 函數型別的靈活性展現於加減乘除運算的實作中。我們定義了 currentOperation 變數來存儲目前選擇的運算符,並將運算邏輯封裝為函數,使整個程式更具可擴展性與可讀性。
private var currentOperation: ((Double, Double) -> Double)?
private func add(a: Double, b: Double) -> Double { a + b }
private func subtract(a: Double, b: Double) -> Double { a - b }
private func multiply(a: Double, b: Double) -> Double { a * b }
private func divide(a: Double, b: Double) -> Double { a / b }
當按下運算符按鍵時,根據按鍵上的符號來指定 currentOperation:
@IBAction func operationTapped(_ sender: UIButton) {
switch operationText {
case "+": currentOperation = add
case "-": currentOperation = subtract
case "*": currentOperation = multiply
case "/": currentOperation = divide
default: break
}
}
在按下等號後,則會執行對應的運算函數並顯示結果:
@IBAction func equalTapped(_ sender: UIButton) {
guard let operation = currentOperation else { return }
let result = operation(previousNumber, currentNumber)
displayLabel.text = "\(result)"
}
透過這次的實作,我們掌握了 Swift 的 function 函數型別在運算邏輯設計中的應用,並且學習了如何使用 Stack View 排列按鍵,使 UI 具備高度的結構性和靈活性。這些技巧在日常開發中能帶來更多便利與創新應用。
擴展應用範例:
這些技術不僅能用於簡易計算機 App,也能應用在更多複雜的情境中,讓程式設計更加簡潔、靈活且易於維護。
